利用 Github Action,自动化部署 VuePress 文档库
 发表于 2023-03-01
发表于 2023-03-01
 字数统计 4613
字数统计 4613
 被 4613 人阅读
被 4613 人阅读
什么是 Github Action
Github Actions 是一个持续集成和持续交付的平台,能够让你自动化你的编译、测试和部署流程。提供 Linux、Windows 和 macOS 虚拟机来运行您的工作流程,或者您可以在自己的数据中心或云基础架构中托管自己的自托管运行器。
为什么使用 Github Action
我自己的个人文档库使用的是 VuePress 来搭建的,VuePress 是一个 Vue 驱动的静态网站生成器,所以没有后端部分。这也就意味着,我每次更新完文档之后都会有一个 build 的操作,而且因为是静态页面,所以每次都需要把生成的文件,手动上传到自己的服务器进行更新。流程大概是这样:
本地编写 MD 文档 → 使用
build命令生成文件 → 把文件手动上传到自己的服务器 → 把编写的 MD 文档push到 Github 进行版本管理和备份
那么有没有更方便和优雅的方式简化这个流程呢?这个时候就要用到 Github Action 了。流程大概是这样:
本地编写 MD 文档 →
push到 Github → Github Action 自动生成文件并同步到自己的服务器
也就是说「使用 build 命令生成文件、把文件手动上传到自己的服务器」这两个本来在本地完成的工作,现在可以在 Github 上自动化实现了。
Github Action 实践
创建一个工作流程文件
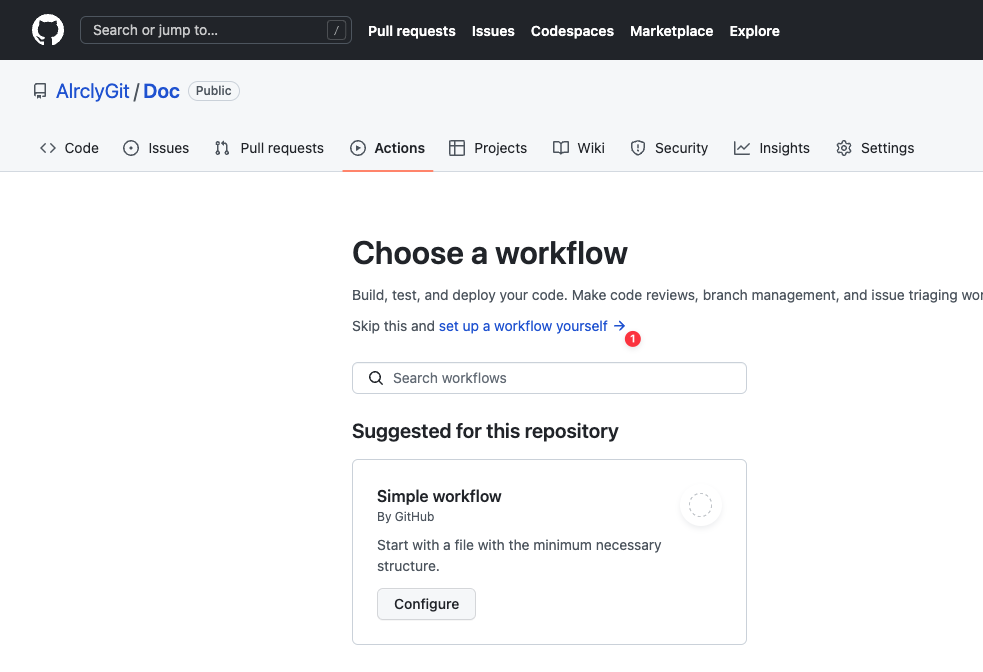
在 GitHub 的项目页面选择 Action 标签,然后选择 New workflow。

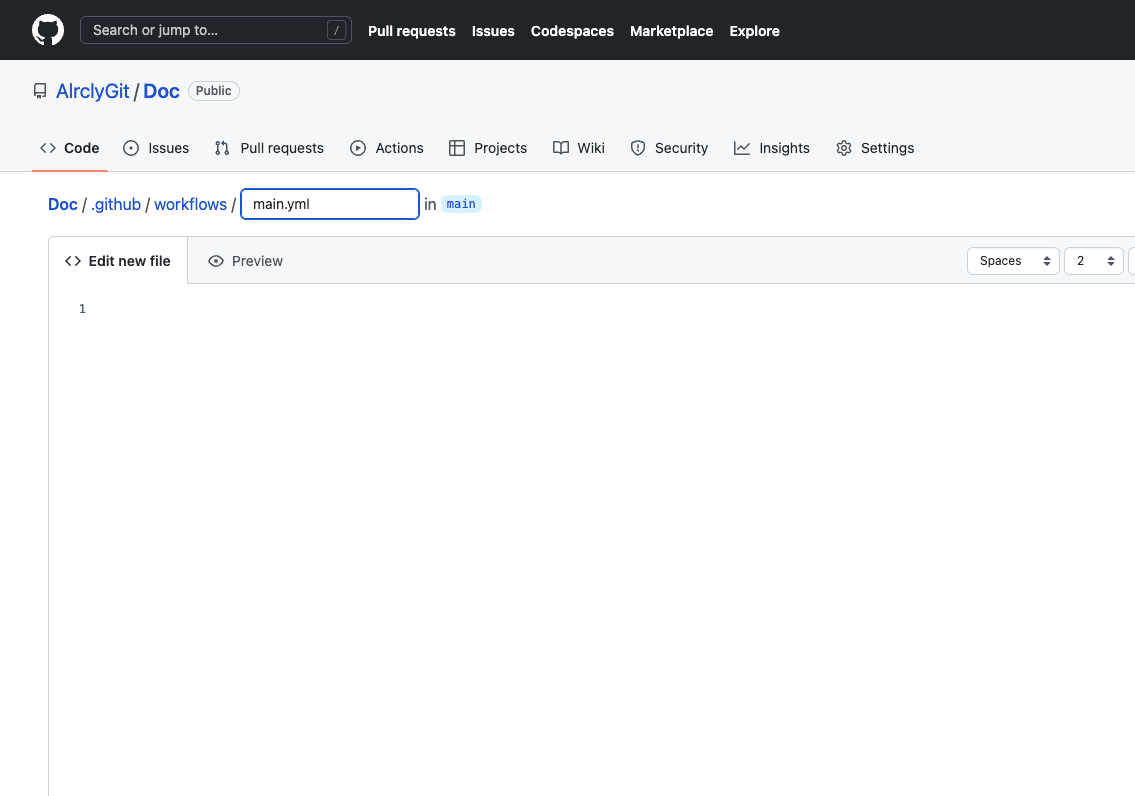
在新的页面中点击 set up a workflow yourself

在新页面中贴入下一章节编写的代码,然后保存即可。

工作流程文件的编写
name: SADoc Automation #工作流程名称
on:
push:
branches: [ main ] #触发条件。在 main 进行 push 操作之后触发。
jobs: #任务
build: #构建
runs-on: ubuntu-latest #在 Ubuntu 上进行构建
steps: #步骤。每个「-」代表步骤下的一个动作。
#动作 1。调用 checkout,把当前的文件复制到虚拟服务器
- uses: actions/checkout@master
#动作 2。安装 node.js
- name: install nodejs # 动作的名字
uses: actions/setup-node@master #调用 setup-node,安装 Node.js
with: #参数
node-version: "16.17.0" #指定 Node.js 的版本
#动作 3。安装当前项目的依赖
- name: install deps # 动作的名字
run: npm install #运行的命令
#动作 4。编译项目,使用 build 命令生成文件
- name: build app # 动作的名字
run: npm run docs:build #运行的命令
#动作 5。将生成的文件同步到自己的服务器
- name: copy dist file with scp # 动作的名字
uses: appleboy/scp-action@master #调用 scp-action 同步文件
with: #参数
host: ${{ secrets.DOC_HOST }} #服务器地址
username: ${{ secrets.DOC_NAME }} #登录用户名
password: ${{ secrets.DOC_PASS }} #登录用户密码
port: 2244 #服务器端口号
source: 'docs/' #指定需要复制的路径
target: ${{ secrets.DOC_TARGET }} #服务器接受文件的路径
- 工作流程名称、动作的名字都是可以自己随意起的。
-
uses调用的是大家制作的现成的「动作」。一般来说简单的配置一下参数部分就能完成一个本来很复杂的动作,避免重复造轮子。 - 你是不是好奇工作流程文件里出现的的
${{ }}是什么鬼?请看下文
隐藏敏感信息
工作流程文件是公开放在项目的 .github/workflows 文件夹下的,但是实际项目中难免会有敏感信息。诸如上文中出现的「登录用户名」、「登录用户密码」这样的保密信息我们肯定是不想公开,这怎么办呢?这个时候我们就要用到「Actions secrets and variables」配置了。
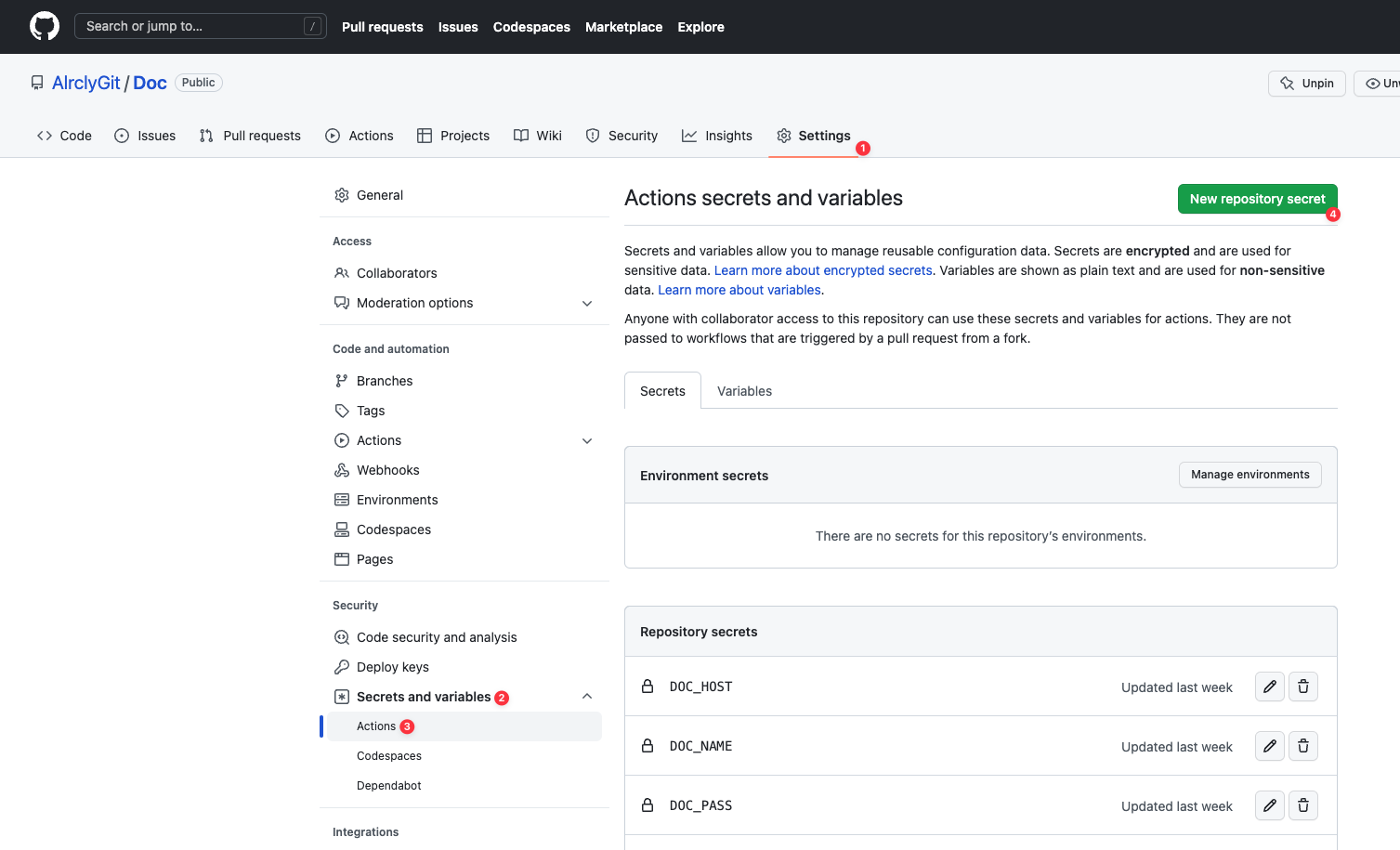
具体的操作是,在 GitHub 的项目页面选择 Settings 标签,然后选择 Secrect and variables 下的 Actions。然后点击 New repository secret 来创建新的「Repository secrets」,建议使用「项目名_秘密名」并所有字母大写的命名方式,例如:DOC_HOST。

配置好后,你就可以在工作流程文件使用 ${{ secrets.DOC_HOST }} 的方式来调用了。
查看工作流进度、排错
完成以上步骤之后,理论上就可以实现 VuePress 的自动化部署了,只要在本地编写 MD 文档,然后push 到 Github 就行了。然而现实往往没有这么顺利,出 BUG 才是常态。那么我们在什么地方查看工作流进度和报错呢?
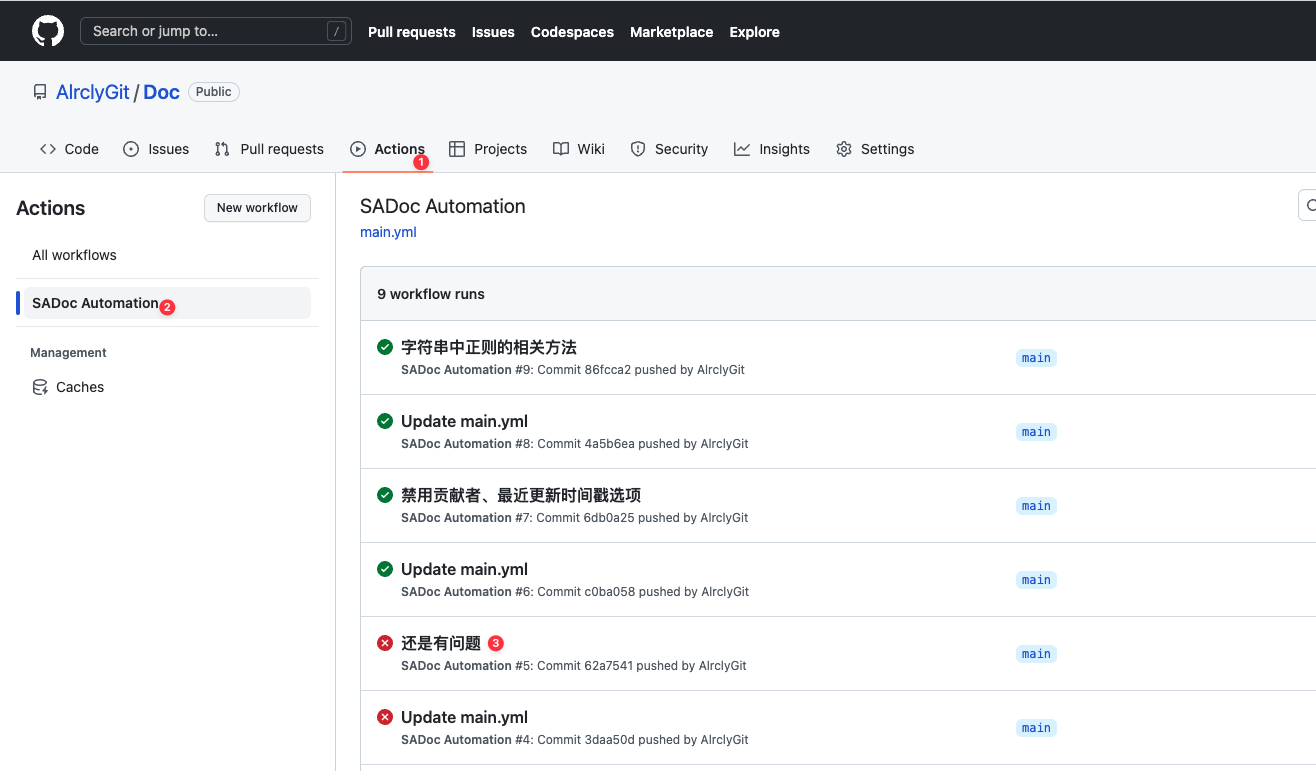
在 GitHub 的项目页面选择 Action 标签,就能在侧边栏看到我们刚刚编写的工作流程文件,点击后就能在右边列表看到每次触发 Action 后的处理情况。

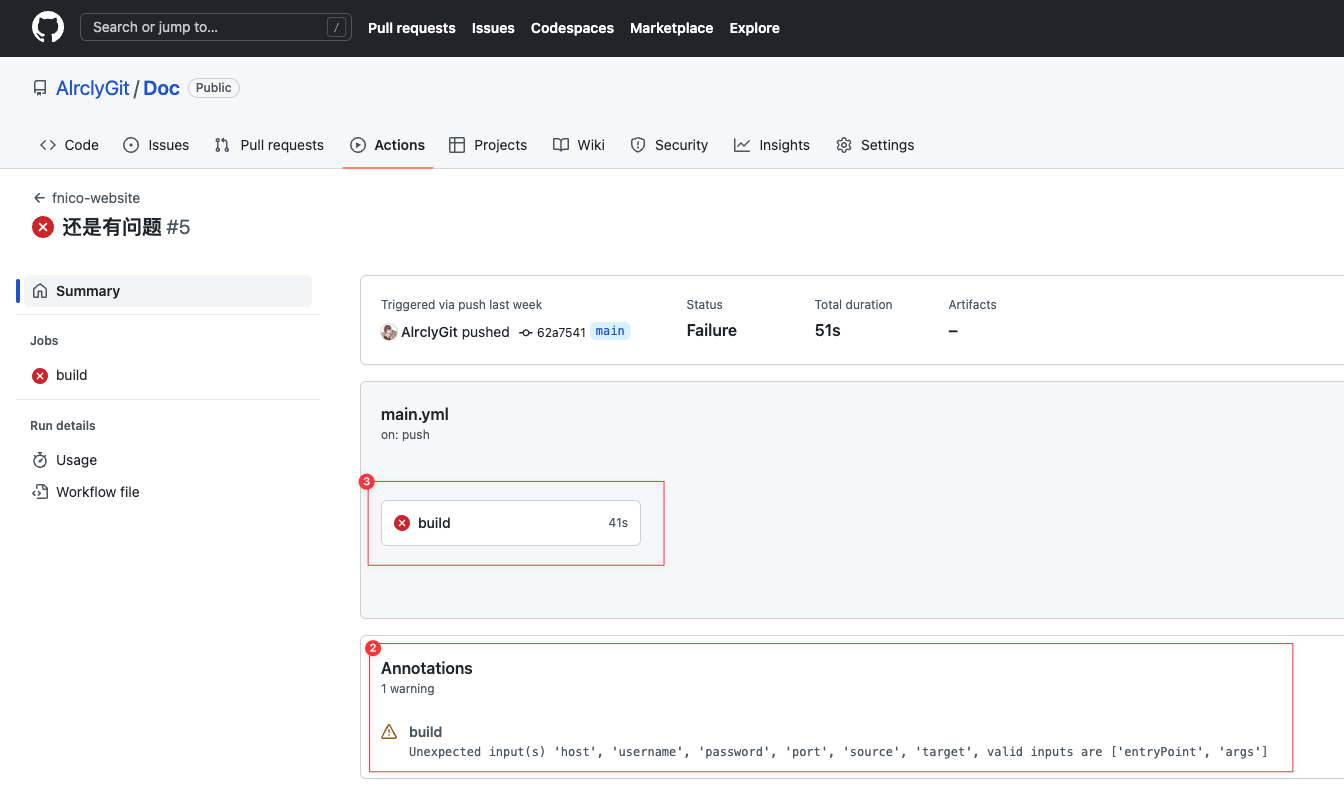
在列表中 Action 完成的为绿色,失败的为红色,还是处理中的为黄色。不管是什么颜色,我们都能通过点击条目来获取详细的进展。对于出错的 Action 我们可以通过 ② 来获取错误信息,也可以通过点击 ③ 来获取完整的信息,从而进行排错。

总结
Github Action 的使用比我预计的要简单很多,相比之后提高的开发效率,学习 Github Action 使用的这点成本真的是性价比极高了,强烈安利给各位小伙伴试试~